Carterie et Scrap
Création d'un pochoir pour le scrap avec la Scan
Coucou... me voici de retour après un "long" silence puisque j'ai consacré les mois de décembre et janvier à des révisions intensives pour le concours !
Je vous ai donc réalisé un nouveau tuto dans lequel je vous montre comment je crée des pochoirs pour mon scrap ( ou mask ) avec Canvas et la Scan .
Pour celui-ci, j'ai utilisé les formes de base de Canvas .
Je les ai réduites à la taille souhaitée puis disposées en cercle les unes après les autres en les dupliquant. Cercle après cercle mon pochoir prend forme. Une fois satisfaite du résultat, j'ai retiré mes cercles de repères puis j'ai entouré le tout d'un carré avant de fusionner l'ensemble pour de le dimensionner afin qu'il fasse 15X15 cm .
Pour le matériel, j'utilise les feuilles de Brother pour réaliser l'embossage de zone ( cf. ce tuto ). Elles se vendent à part du kit embossage et sont en plastique épais et souple, de couleur gris . Après en avoir positionné une sur le tapis de coupe, je fais autant de tests que nécessaire pour trouver les bons réglages pour la lame et la pression.
C'est parti pour 3 minutes de découpes avant de pouvoir m'amuser avec ma création ! Ces feuilles plastiques étant prévues pour la scan , elles se découpent très bien !
Aller viiiite, mes encres, un fond de page à la distress, ma spatule, de la modeling paste.... !
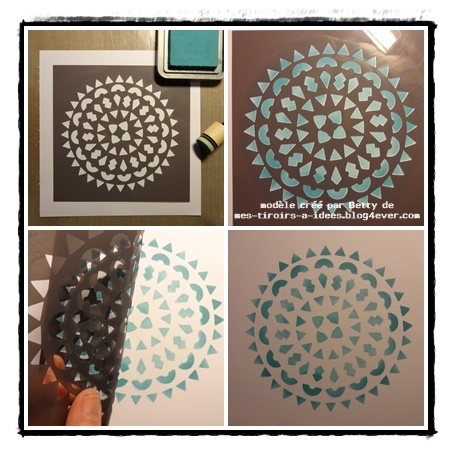
Résultat : découpe parfaite, il est juste un peu plus fin que certains du commerce mais surtout sa matière plastique, sa souplesse, sa couleur le rendent très agréable à travailler, la preuve en images:
Et pour finir, il se nettoie facilement. Une fois passé sous l'eau, le voici prêt à être ré-utilisé.
Ici, je l'utilise avec un encreur en mousse et de la distress oxide :
Il y a plein d'autres manières de s'en servir : avec un spritzer, une gelli plate... selon l'effet souhaité ....
Et voilà comment créer son pochoir maison super perso ;-)
Réaliser ses die-cuts mots avec la ScanNCut
Coucou amies scrappeuses, ces deux tutos sont pour vous !
En effet, je vous montre et explique deux manières différentes de créer vos propres die-cuts avec du texte lié grâce à canvas et bien sûr votre ScanNCut !
Cliquez sur les liens rouges au dessus de chaque photo du die-cut pour accéder à l'article qui vous intéresse.
Tuto n°1 Tuto n°2
Avec les lettres de Canvas Avec Type converter de Brother
Bonne création de vos die-cuts perso ;-)
Réaliser un die-cut avec les lettres et formes de Canvas
Re-coucou !
Dans ce premier tuto, je vous montre comment réaliser vos die-cuts perso avec les lettres et formes de Canvas.
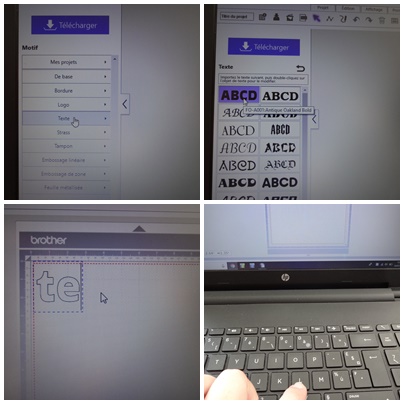
Dans l'onglet texte de canvas, choisir la police d'écriture et cliquer dessus. Le mot "text" apparaît alors sur votre projet.
Faire un double clic pour y accéder et effacer les lettres pour y inscrire votre propre texte avec les touches du clavier de votre ordi.
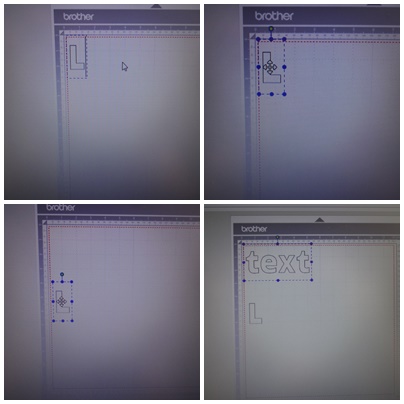
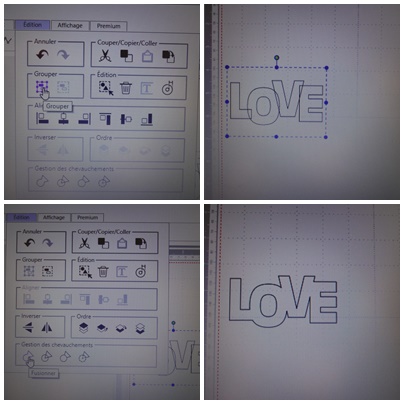
Pour faire ce die-cut, j'ai tapé les quatre lettres séparément ( vous allez comprendre pourquoi je n'ai pas tapé le mot en une fois ensuite)
J'ai donc recommencé la même opération quatre fois en déplaçant après en dessous chaque lettre
Le but de ces manipulations est de permettre de superposer chaque lettre légèrement pour qu'elles soient "liées" comme sur la dernière photo
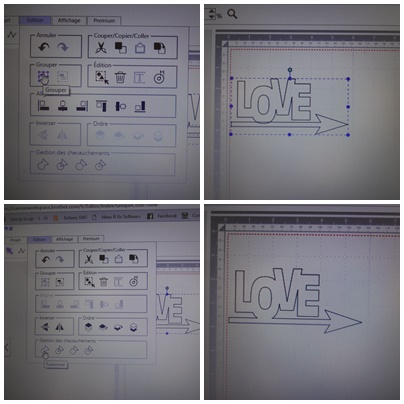
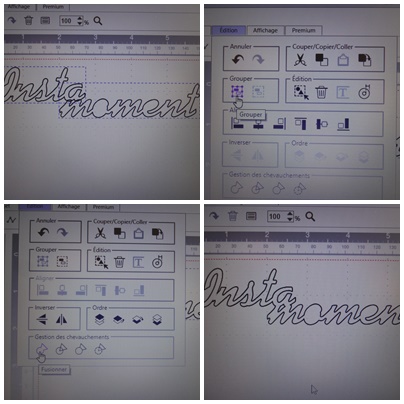
Ensuite il suffit d'aller dans "édition" et de les grouper avant de retourner dans " édition" pour les fusionner et voici le résultat:
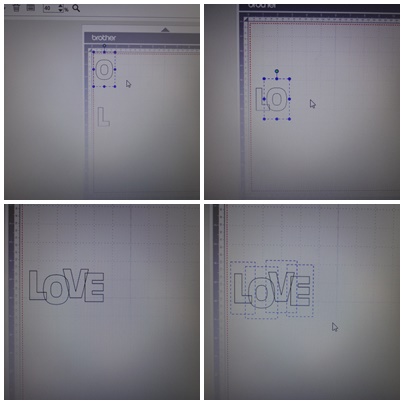
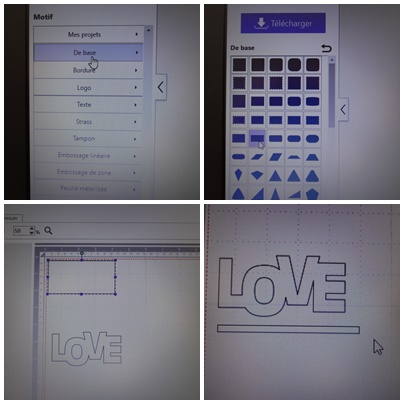
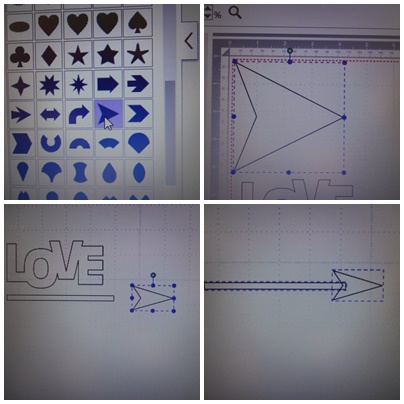
J'ai ensuite créé une flèche avec deux formes de base de Canvas que j'ai redimensionnées . D'abord le rectangle :
Puis la pointe de la flèche que j'ai réduite et je l'ai ensuite superposée sur la barre créée précédemment en redimensionnant le rectangle.
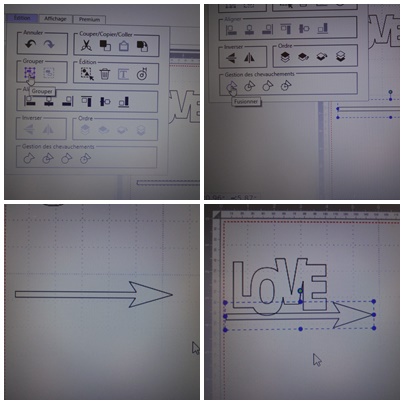
Et toujours dans " édition" j'ai fait grouper, puis fusionner. Ma flèche est créée.
Je peux maintenant la placer sous mon mot en la faisant chevaucher une des lettres.
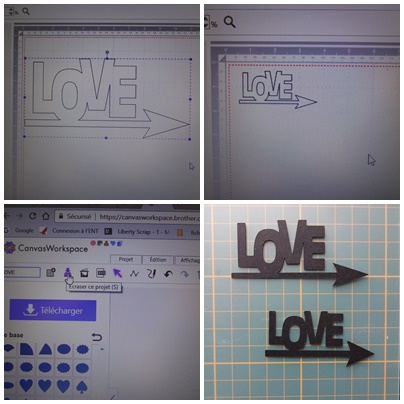
Vous l'avez compris maintenant, grouper et fusionner l'ensemble pour obtenir une découpe complète en une fois
Le modèle est donc créé et pour en disposer à volonté, je l'enregistre dans mes projets car je peux ensuite le redimensionner comme bon me semble pour mes futurs scraps.
A vous de jouer et de créer vos propres die-cuts pour décorer cartes, albums, pages de scrap ....
Réaliser un die-cut texte avec Type converter
Hello, c'est toujours moi !
Cette fois dans ce deuxième tuto, je vous montre et explique comment créer un die-cut en écriture " liée" grâce à Type converter avec quelques astuces ( et oui , il y a des pièges à éviter ) et en bonus je vous montre comment obtenir deux die-cuts différents avec le même fichier .
Type converter de Brother reprend automatiquement toutes les polices d'écritures que vous avez sur votre ordi. Libre à vous de les enrichir en téléchargeant vos écritures coup de coeur. Mais ce n'est pas évident de trouver celles dont on a besoin pour réaliser ses die-cut en écriture cursive. Ce tuto devrait vous permettre de vous débrouiller avec la plupart des écritures.
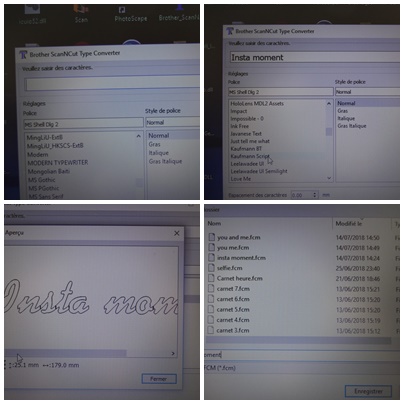
Ouvrir Type converter et taper le texte.
Choisir la police d'écriture souhaitée, faire si besoin des essais avec d'autres polices et pour voir le résultat cliquer sur aperçu car certaines écritures donnent parfois des résultats surprenants . Ensuite, si cela convient enregistrer le fichier ( en le nommant, il sera plus facile à retrouver avec Canvas)
Comme vous pouvez le voir ici cette police d'écriture que j'ai sélectionnée a un avantage surprenant : la plupart des lettres se chevauchent déjà ( cela fera moins de manipulations pour le reste du tuto). Le principe étant de vous faire comprendre comment lier les lettres d'autres polices d'écriture.
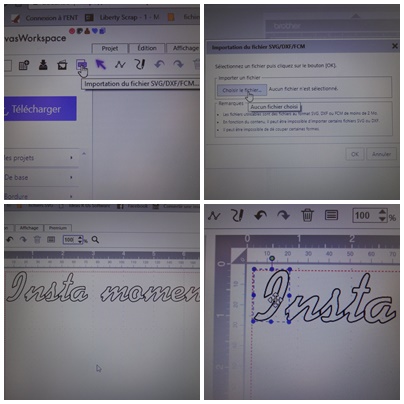
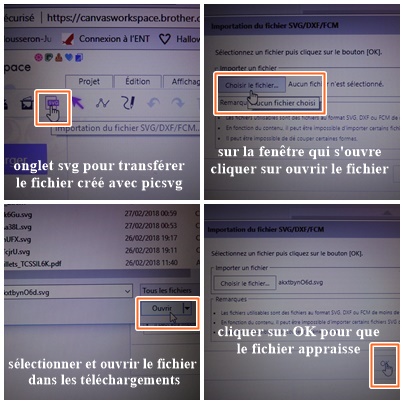
Dans Canvas cliquer sur l'onglet "svg" pour télécharger le fichier que Type converter a automatiquement transformé en fichier svg.
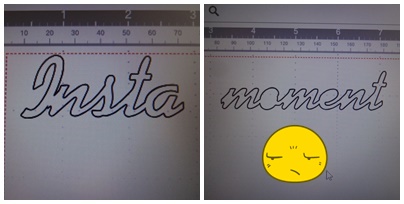
Je commence par déplacer le I pour le faire chevaucher sur le n
Je sélectionne l'ensemble du 1er mot, puis sous l'onglet " édition", je groupe avant de fusionner
Sur le premier mot aucun problème par contre sur le deuxième, c'est la cata car les intérieurs du "o" et du "e" ont disparu ...c'est un problème qui arrive constamment à beaucoup d'entre nous mais il y a une solution ....
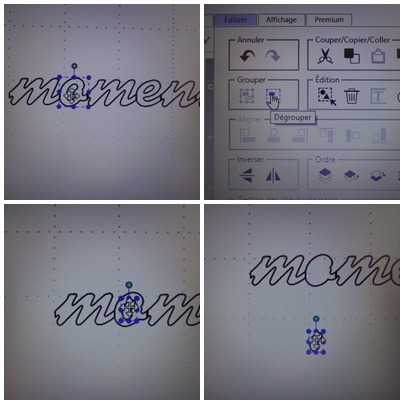
Le principe étant de dégrouper les lettres en question afin de "mettre de côté " leurs intérieurs pour les y réinsérer une fois la fusion du mot terminée.
Compliqué ?!!! Mais non, je vous montre comment faire en images :
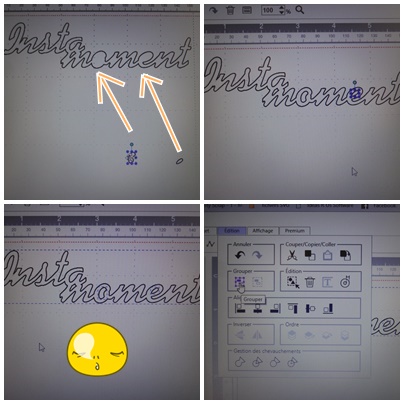
1/Sélectionner la voyelle, la dégrouper.
2/Sélectionnerl'intérieur de la voyelle et le déplacer à l'extérieur du mot.
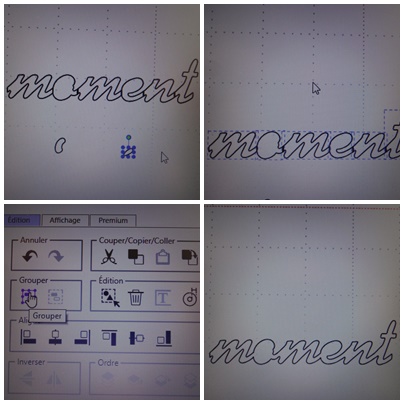
Une fois cette opération effectuée pour les deux voyelles. Sélectionner le mot et grouper puis fusionner
A ce niveau là , s'il ne faut que ce mot, il suffit de remettre l'intérieur des voyelles à leur place, de grouper le tout et le tour est joué ...
Mais comme pour réaliser mon die -cut, je veux fusionner "Insta" et "moment", je les remettrai à la fin.
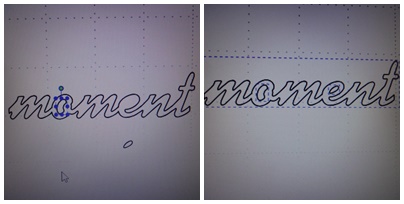
Je continue donc sans avoir remis les intérieurs de mes lettres et je déplace "moment" en dessous d'"insta" afin de pouvoir fusionner les mots par le a et le m
Et maintenant je remets enfin l'intérieur de mes deux voyelles à leur place avant de grouper une dernière fois le tout.
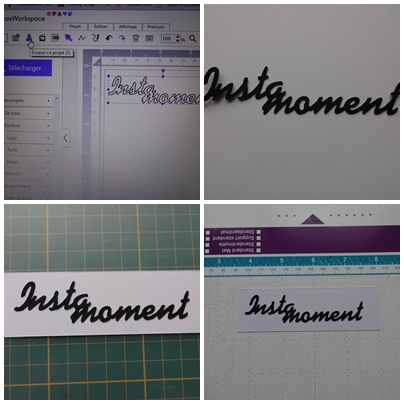
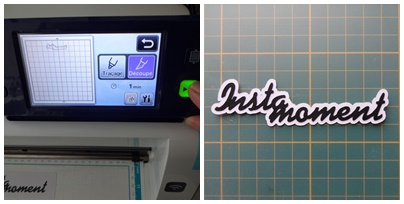
J'enregistre le fichier sur Canvas aprés l'avoir redimensionné et c'est parti pour la découpe dans du cardstock noir.
Maintenant, le petit bonus : je vous montre comment obtenir le même die-cut avec un tour blanc .
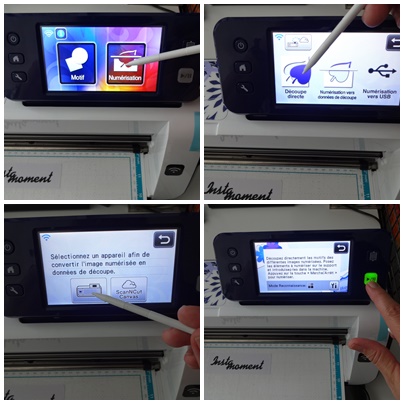
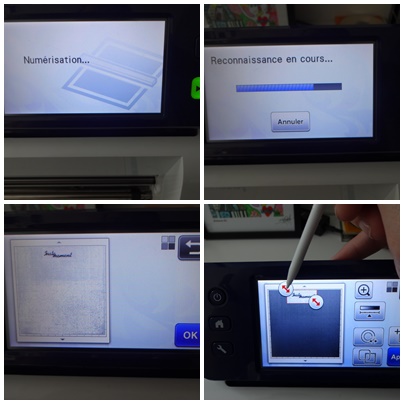
Je colle ma découpe noire sur un cardstock blanc. Je le numérise avec l'option découpe directe de la Scan
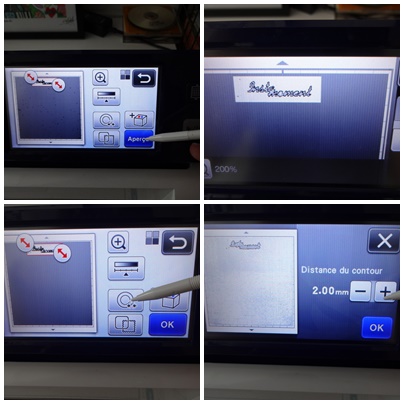
Et c'est ici que le second " effet kiss cool" se fait : je demande une découpe du tour des mots avec un bord de 2 mm
Tadammm....!!! Et voici un die-cut avec un tour blanc. Même fichier mais résultats différents.
Trop forte ma ScanNCut !
Il ne reste plus qu'à faire un beau scrap avec mes deux die-cuts maison ;-)
Page effet string art
Hello, avec ce froid pas question de sortir ( vives les vacances au chaud ! ) alors après un méga rangement dans ma scraproom, me voici tranquille en mode création et bien sûr ma ScanNCut chauffe ;-)
Je vous présente une page réalisée ce matin grâce à ma Scan avec un coeur effet " string art "
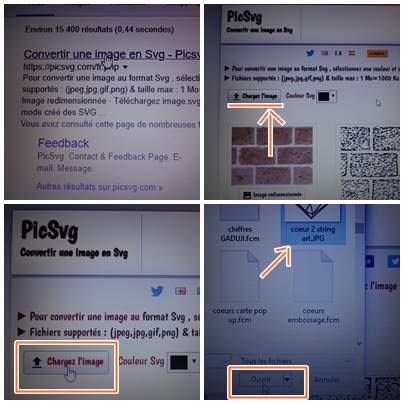
J'ai trouvé l'image du coeur sur le net et je l'ai transformée en fichier svg avec picsvg tuto ici.
Mais je vous remontre rapidement comment faire :
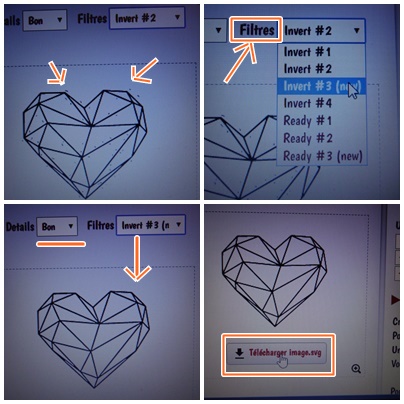
Une fois l'image téléchargée par picsvg, si elle n'est pas nette ( c'est le cas ici ) il faut essayer d'autres filtres et depuis mon dernier tuto il y en a deux nouveaux que je trouve très bien .
Une fois le résultat satisfaisant cliquer sur "enregistrer l'image en svg "

Il suffit ensuite d'aller sur Canvas et d'y télécharger le fichier en cliquant sur l'onglet SVG....
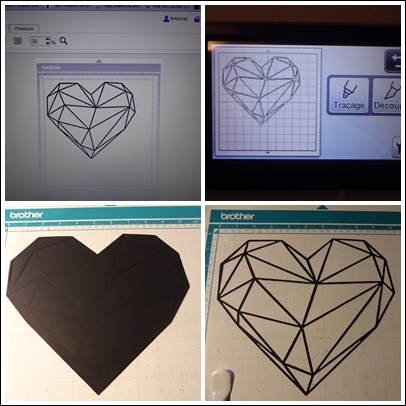
J'ai donc redimensionné le coeur avant d'en lancer la découpe sur la ScanNCut dans un papier cartonné noir, après avoir fait un test bien sûr !
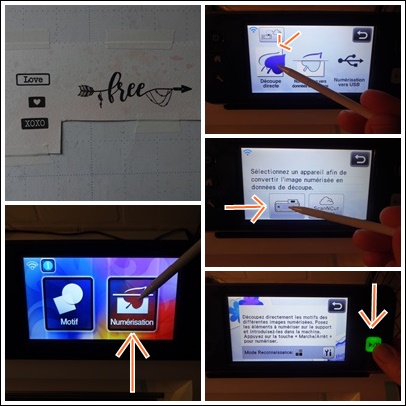
Maintenant, je vous montre ici comment j'utilise la fonction découpe directe pour détourer mes tamponnages. Et oui, avant l'arrivée de la ScanNCut dans mon univers de scrappeuse, je le faisais avec des petits ciseaux de précision, mais ça c'était avant....
Sur le tapis de coupe, je fixe la feuille sur laquelle j'ai tamponné 4 tampons différents . J'effectue un test pour m'assurer d'avoir bien réglé ma lame puis je sélectionne la fonction numérisation, j'active la fonction découpe directe et je choisi de créer le fichier sur ma Scan . Je lance le scannage.
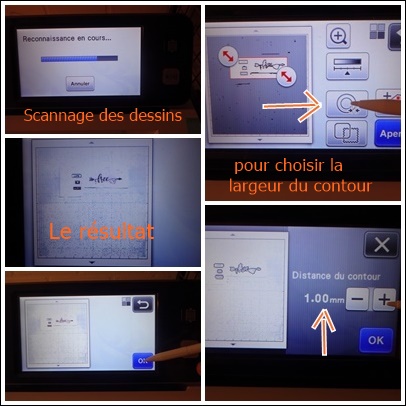
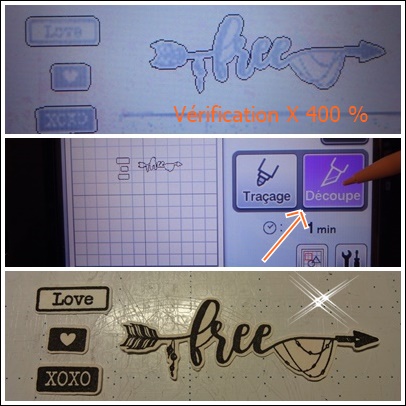
Une fois le scannage terminé, je défini la zone de découpe sur l'écran lcd avec les flèches rouges avant de définir le contour de la découpe ( le sigle avec les 2 cercles) car en fait, je souhaite avoir, grâce à cette découpe, un tour blanc de 1 mm autour des dessins/ écritures.
Voici ce que cela donne à l'écran et le résultat de la découpe qui est parfait comme d'hab ;-)
J'ai ensuite collé toutes les découpes afin de créer l'ambiance autour d'une photo prise cet été sur une page 30X30 effet bois des Ateliers de Karine, qui, je viens de le voir, s'appelle " douceur hivernale" !